A colleague and myself have recently taken on a new (fun) project for our company.
We are doing a website overhaul for Spark.
Honestly, I am super psyched for the opportunity. It gives me a new way to let my “creative side” breathe. And my colleague (one of the more creative people I know) is a blast to work with (shout out).
Strange Post Title
So why did I title this post the way I did “break things to make them better”?
Building websites, while in my time I have done a number of them or orchestrated their construction, is certainly not my specialty. In fact, the CMS I am most comfortable with is WordPress… by a long shot!
Here is what happened
A couple of weeks ago I was playing around with the CMS, trying to teach myself the ins and outs. I created a “test page” but never published it.
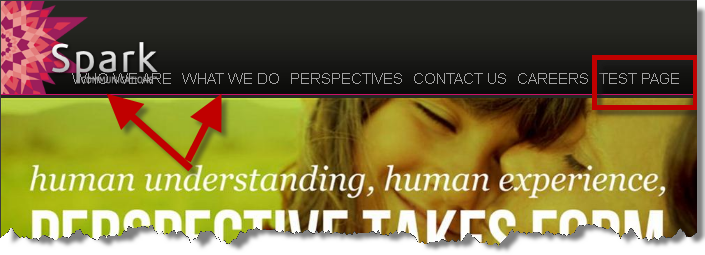
Just this morning, when I was meeting with our CEO about the site, he pointed out that in the navigation it said “Test Page” and we should remove it.
Apparently I did publish it… (even though I really didn’t).
I explained why it was there, no harm no foul. Everyone is learning. All is good.
The Story Isn’t Over
Sadly, this story doesn’t end here. Shortly after, I met with my counterpart on this project, showed her this little “glitch” and we both got a fun laugh out of it where I proceeded to promptly delete that “test page”.
Or So I Thought
Because when I went to go look at the site…
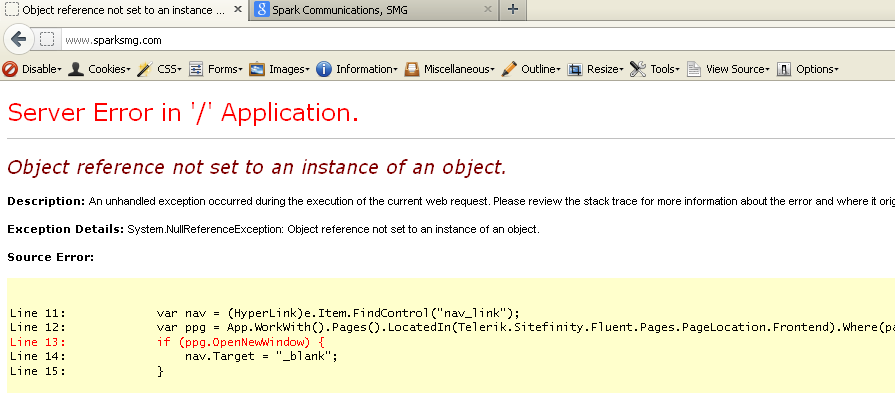
WTF! WTF! WTF!!!!
I somehow, by deleting that seemingly insignificant page caused the entire site to vanish!
So, aside from the heart palpitations I started having, I figured it was a pretty bad user experience (don’t you think).
Praying that our CEO had more important things to do than check the website at that very moment, I decided to reach out to ANYONE who could possibly solve this issue in the next 20 seconds.
I emailed the developer, and the network team (who got back to me first).
In The End
Turns out, it wasn’t my fault AT ALL. It just so happened, that by some weird fate chance freak of nature, slightly common, but does not happen or affect a site often at all. Something went wrong with the “application pool” and it needed to be reloaded. What this means is, there are straight html files, and then there are some “background” actions that drive the website. This is called an application pool, which operates the site behind the scenes. Somehow, it locked up and needed to be reset. Apparently, this happens maybe once a year.
Very infrequent.
What I Learned
Well, for starters, I learned about application pools.
While I already knew this lesson, I think its important to share with everyone else. In order for you to get better, and I don’t mean material things, I mean you as a talented individual, you need to learn. And the best way to learn is by breaking things and then fixing them. And then after you have fixed it, improving it.
That is how I made my blog and taught myself HTML.
And in the end just remember:

All things can be fixed. There is no point in getting all worked up about it.
Just relax!